サイト構造が一目でわかる!Visual Sitemaps
サイト構造が一目でわかる!Visual Sitemaps
ウェブサイトの構造ってどうやって把握していますか?
今回は、サイトの構造を簡単に可視化できるツール「Visual Sitemaps」をご紹介します。
従来のテキストベースのサイトマップとはちょっと違う、新しい形のサイトマップ作成ツールです。
Visual Sitemapsって何?サイトマップ作成の新しいカタチ
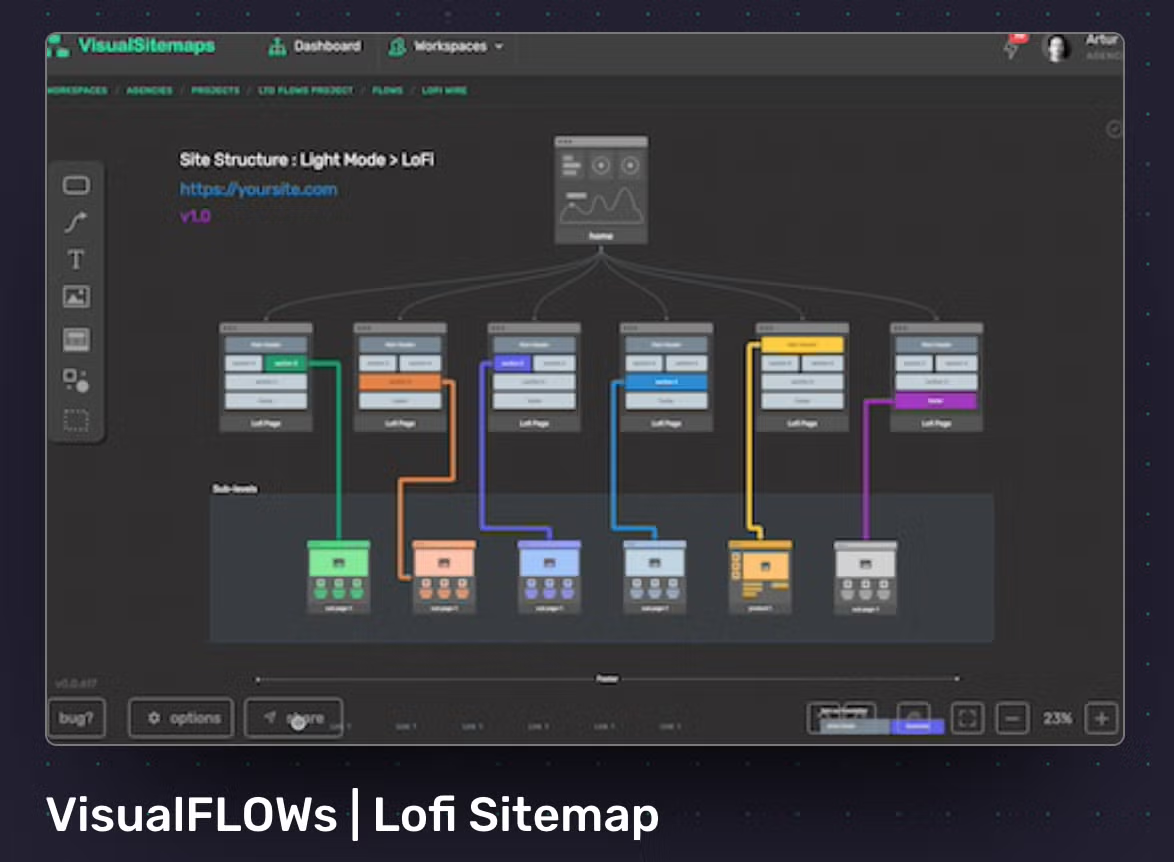
Visual Sitemapsは、その名の通り「見える化」されたサイトマップを自動で作ってくれるツールです。既存のウェブサイトのURLを入力するだけで、サイトの階層構造やページ間のつながりを、まるで地図のように表示してくれます。
これまでのサイトマップって、Excelで作ったり、テキストファイルで管理したりと、ちょっと味気ないものでしたよね。Visual Sitemapsを使えば、実際のページの見た目も含めて、サイト全体の構造がパッと見てわかるようになります。
自動生成がスゴイ!
URLを入力するだけで、サイト全体の構造を自動で分析して図示してくれます。
手作業で何時間もかかっていた作業が、数分で完了します。
キレイなスクリーンショットも自動保存
各ページのスクリーンショットも自動で撮影してくれるので、ページの内容も一目瞭然。デザインの確認や構成の見直しにも便利です。
サイトの解析機能も充実
ページ間のリンク関係や階層構造を分析してくれるので、サイトの改善点も見つけやすくなります。
こんな人におすすめ!
ウェブサイトを作る人
デザイナーさんやコーダーさんはもちろん、サイトの設計をする人にぴったり。クライアントとの打ち合わせ資料としても使えます。
サイトの運営担当者
「うちのサイト、どんなページがあったっけ?」という悩みを解決!サイト全体を把握するのに役立ちます。
企画やマーケティングの担当者
他社サイトの構造分析や、自社サイトのリニューアル検討時に便利です。
具体的な活用シーン
クライアントへのプレゼン資料として
「こんな感じでサイトを構成します」という説明が、視覚的にできるので、クライアントさんの理解も深まります。
サイトリニューアル時の設計図として
既存サイトの構造を把握して、新しいサイトの設計に活かせます。何が足りないか、何を改善すべきかが見えてきます。
競合サイトの研究に
気になる競合サイトの構造を分析して、自社サイトの改善のヒントにできます。
書く、読む、伝える
をもっと楽しく
書く自由伝える自由
プライベートな記録から
パブリックな発信まで
Docsを使ってみよう!
ご利用は無料です
まだコメントはありません